Quer saber como otimizar imagens no WordPress e obter mais tráfego orgânico da pesquisa de imagens? Todos os dias, mais de 1 bilhão de pesquisas são feitas no Google Imagens, tornando-as uma ótima oportunidade para ajudar você a ranquear e ganhar mais visibilidade nas buscas. É por isso que decidimos criar uma lista de dicas sobre como otimizar melhor suas imagens no WordPress durante o processo de criação do site em WordPress, ou até mesmo após, para melhorar os rankings e direcionar mais tráfego para seu site.
Como esta é uma lista abrangente, você pode clicar nesses links rápidos para ir direto para as diferentes seções:
- O que é SEO de imagem?
- Por que você deve usar imagens em seu conteúdo?
- Como fazer SEO no WordPress imagens:
- 1. Use a ferramenta de SEO de imagem certa
- 2. Use nomes de arquivos de imagem descritivos
- 3. Escreva um texto alternativo otimizado para SEO
- Adicionando Alt Text no Editor de Blocos do WordPress
- 4. Use a legenda da imagem quando necessário
- Adicionando legendas de imagem no WordPress Block Editor
- 5. Considere seu título e descrição de SEO
- 6. Desativar páginas de anexos
- 7. Defina as dimensões da sua imagem
- 8. Escolha o formato de imagem correto
- 9. Crie um Sitemap de imagem
- 10. Use dados estruturados de imagem para classificar rich snippets
- 11. Adicione miniaturas do Facebook e cartões do Twitter
- 12. Comprima suas imagens para reduzir o tamanho do arquivo
- 13. Carregue suas imagens com preguiça
- 14. Use imagens responsivas
- 15. Instale um plug-in de cache
- 16. Sirva suas imagens por meio de um CDN de imagem
- 17. Torne seu site compatível com dispositivos móveis
- 18. Prepare-se para a pesquisa visual do Google Lens
O que é SEO de imagem?
O SEO de imagem, também chamado de otimização de imagem, é o processo de otimizar as imagens em seu site para tornar mais fácil para o Google encontrar e classificar suas imagens.
Em outras palavras, ajuda o Google e outros mecanismos de pesquisa a entender seu conteúdo e mostrar suas imagens nos resultados da pesquisa de imagens.
E para que isso aconteça, você precisa otimizar suas imagens para a web, o que mostraremos como fazer. Mas primeiro, vamos dar uma olhada em por que você deve usar imagens em seu conteúdo, para começar.
Por que você deve usar imagens em seu conteúdo?
Primeiras coisas primeiro: Por que você deve usar imagens em seu conteúdo?
Você deve usar imagens porque elas agregam valor ao seu conteúdo e chamam a atenção das pessoas.
Se usadas corretamente, as imagens podem despertar o interesse das pessoas e fazê-las clicar no seu site, aumentando sua classificação nos resultados de pesquisa.
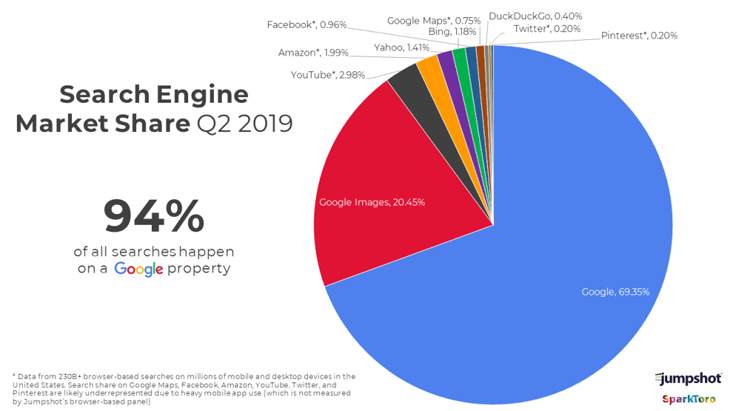
De fato, a pesquisa de imagens representa cerca de 20,45% de todas as pesquisas no Google e em outros sites populares.

Isso deve fazer você perceber por que adicionar imagens ao seu conteúdo e otimizá-las para SEO é uma boa ideia.
A primeira coisa que você precisa pensar é se suas imagens são relevantes para o tópico da sua página. Mais importante, se eles estão agregando valor ao seu conteúdo.
Além disso, você deve colocar a imagem mais importante no topo da sua página e tentar usar fotografias originais que sejam exclusivas do seu blog ou site.
Mas há mais do que isso…
…há mais coisas que você precisa fazer se quiser aparecer na pesquisa de imagens do Google e melhorar seus rankings, e é isso que mostraremos a seguir.
Como otimizar suas imagens no WordPress
Para otimizar suas imagens no WordPress, certifique-se de adicionar informações adicionais sobre suas imagens, para que os mecanismos de pesquisa possam entender do que se trata.
Os mecanismos de pesquisa estão ficando mais inteligentes a cada dia. Eles podem reconhecer e categorizar imagens muito bem. Mas eles precisam que você forneça contexto à imagem e otimize suas imagens para classificar na pesquisa de imagens.
1. Use a ferramenta de SEO de imagem certa
Um dos primeiros passos para garantir que você acerte o SEO da sua imagem é usar a ferramenta de SEO de imagem certa.
E não fica melhor do que o All In One SEO (AIOSEO).

AIOSEO é um poderoso plugin de SEO para WordPress confiável para mais de 3 milhões de sites. Profissionais de marketing experientes o usam para ajudar a direcionar o tráfego e ter uma classificação alta nas SERPs. Com o AIOSEO, você obtém acesso a todas as ferramentas avançadas de SEO necessárias para levar seus esforços de SEO para o próximo nível sem precisar ser um especialista em SEO.
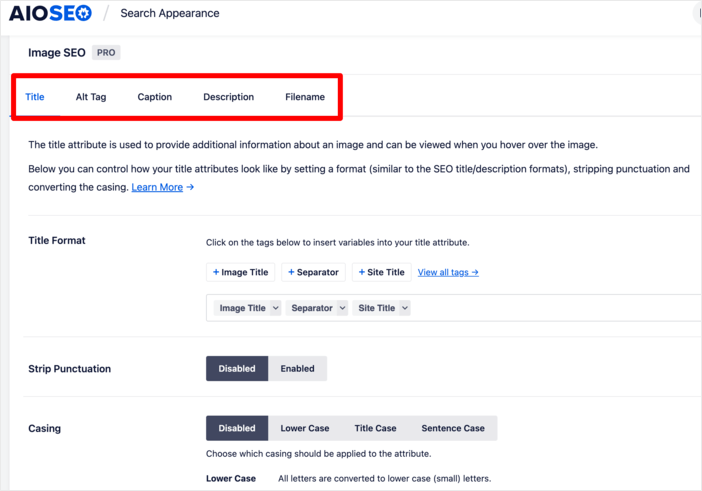
Um dos recursos mais amados do plugin é o módulo Image SEO . Este é um módulo poderoso que facilita muito a otimização de suas imagens. Por exemplo, você pode otimizar seus metadados de imagem:
- Definir um formato (semelhante aos formatos de título/descrição de SEO)
- Tirando a pontuação
- Convertendo o invólucro
- E mais
Para usar esse recurso, acesse seu painel AIOSEO » Search Appearance » Image SEO .

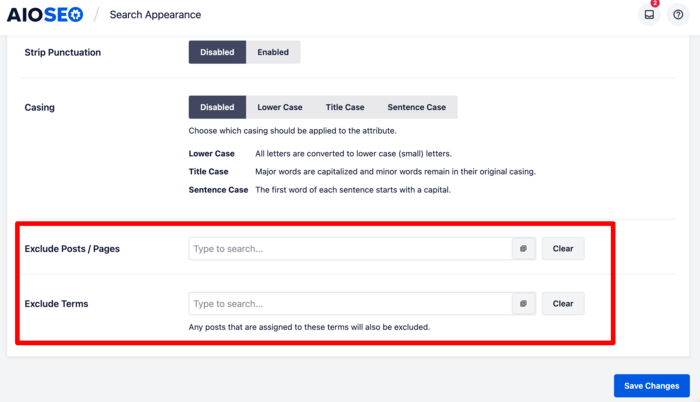
Você pode otimizar os metadados da imagem clicando na guia relevante (Título, Alt Tag, Legenda, Descrição ou Nome do arquivo). Você também pode escolher as páginas nas quais deseja implementar essas otimizações:

Otimizar suas imagens dessa forma torna mais fácil para os mecanismos de pesquisa entenderem sobre o que é sua imagem, pois ajuda a adicionar contexto. Também melhora a experiência do usuário.
Confira este guia de instalação para obter instruções detalhadas sobre como instalar o AIOSEO em seu site.
2. Use nomes de arquivos de imagem descritivos
Você deve sempre nomear suas imagens com nomes de arquivo tão descritivos quanto possível.
Veja o que o Google diz sobre nomes de arquivos de imagem:
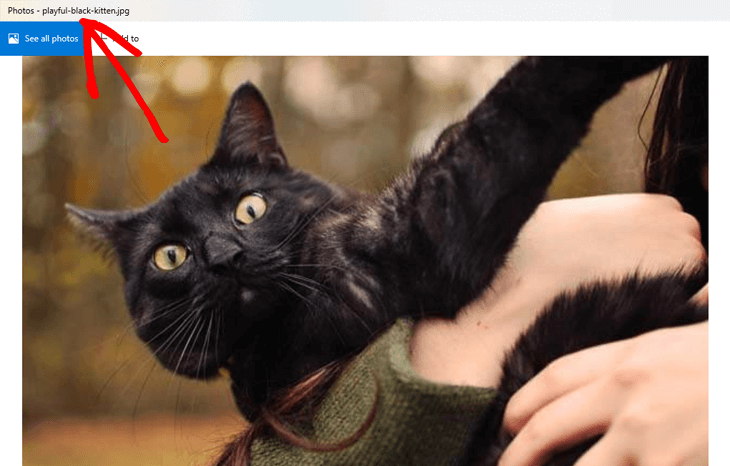
“[…] o nome do arquivo pode dar pistas ao Google sobre o assunto da imagem. Por exemplo, my-new-black-kitten.jpg é melhor que IMG00023.jpg.”
Para dar outro exemplo, aqui está uma foto de um gatinho preto brincalhão. Em vez de chamá-la de IMG00021.jpg, nós a chamamos de playful-black-kitten.jpg, que é uma descrição melhor da imagem.

Tente ser específico. Por exemplo, big-eyed-playful-black-kitten.jpg é melhor do que apenas black-kitten.jpg.
Além disso, considere as palavras-chave que os usuários digitariam no Google para encontrar sua imagem.
3. Escreva um texto alternativo otimizado para SEO
Texto alternativo ou texto alternativo é crucial para SEO de imagem. Isso ajuda o Google a entender do que se trata a imagem. É um atributo HTML adicionado à tag de imagem, que é usada para mostrar imagens em uma página.
Pode ser assim em código HTML simples:
<img src="img_playful-black-kitten.jpg" alt="Playful black kitten" width="500" height="600">Como mencionado, o texto alternativo é usado para descrever sua imagem. E se sua imagem não puder ser exibida, os usuários ainda poderão entender do que se trata a imagem lendo o texto.
É bom para pessoas que usam leitores de tela ou têm conexões de baixa largura de banda. Os textos alternativos também são úteis como textos âncora se você estiver vinculando imagens.
Não use apenas uma ou duas palavras para escrever seu texto alternativo. Em vez disso, imagine como você descreveria sua imagem para uma pessoa cega.
Por exemplo, em vez de apenas ‘chocolate’, use ‘muffins de pão de banana com chocolate amargo’. Isso também ajudará o Google a classificar sua imagem, pois ele usa uma combinação de textos alternativos, algoritmos de visão computacional e o conteúdo de sua página para entender sobre o que é sua imagem.
Mas não encha seu texto alternativo com palavras-chave diferentes pensando que isso o ajudará a se classificar melhor na pesquisa de imagens. Na verdade, isso pode resultar no oposto, e o Google pode ver seu site como spam.
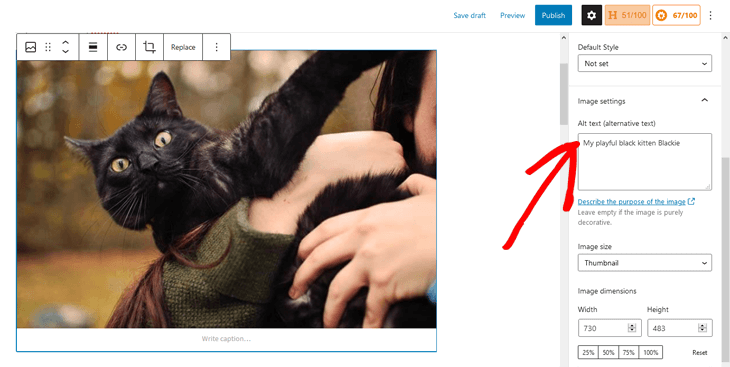
Adicionando Alt Text no Editor de Blocos do WordPress
Adicionar texto alternativo às suas imagens é super fácil ao usar o editor de blocos do WordPress.
Basta rolar para baixo na postagem ou página que você está editando e clicar na sua imagem para que ela seja marcada com o quadro azul. Em seguida, vá para as Configurações de imagem na coluna direita do seu editor e digite seu texto alternativo no campo Texto alternativo (texto alternativo) .

Os textos alternativos não são visíveis em seu site, enquanto as legendas são mostradas abaixo de suas imagens, que veremos a seguir.
4. Use a legenda da imagem quando necessário
As legendas de imagem tornam seu conteúdo digitalizável. As pessoas tendem a escanear títulos, imagens e legendas quando estão olhando rapidamente uma página.
No entanto, eles podem fazer seu conteúdo parecer confuso e não são realmente necessários, pois você está explicando a imagem no próprio conteúdo.
Ainda assim, as legendas podem ser boas para:
- Fotos de família ou eventos
- Fotos que precisam de explicação adicional descrevendo uma história de fundo
- E galerias de imagens de produtos
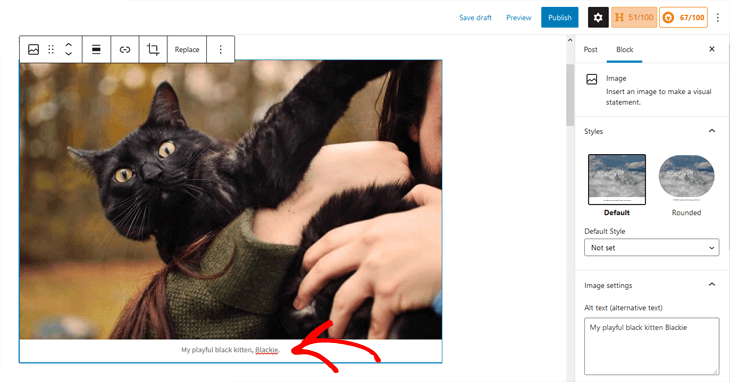
Adicionando legendas de imagem no WordPress Block Editor
Para adicionar sua legenda de imagem no editor de blocos do WordPress, basta rolar para baixo na postagem ou página que está editando e clicar na sua imagem, para que ela seja marcada com o quadro azul. Em seguida, insira a legenda da imagem no campo Legenda abaixo da imagem e ela será adicionada!

5. Considere seu título e descrição de SEO
O Google também usa o título e a descrição de SEO da sua página ao decidir qual descrição mostrar abaixo da sua imagem nos resultados da pesquisa.
Veja o que o Google diz:
“O Imagens do Google gera automaticamente um título e um snippet para explicar melhor cada resultado e como ele se relaciona com a consulta do usuário… Usamos várias fontes diferentes para essas informações, incluindo informações descritivas no título e metatags.”
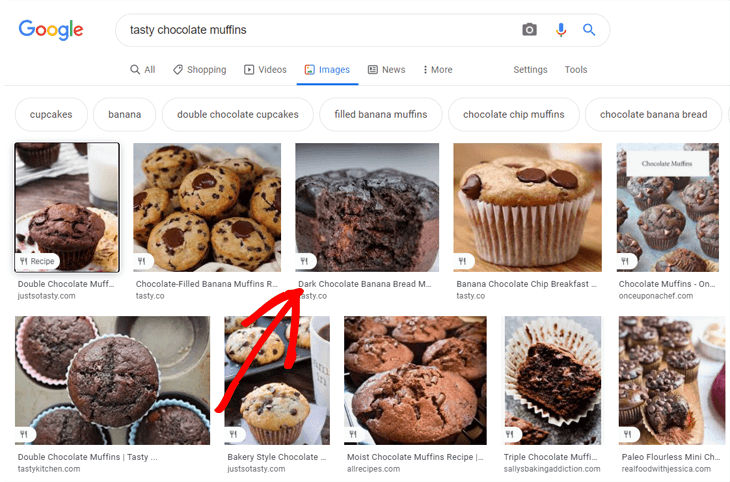
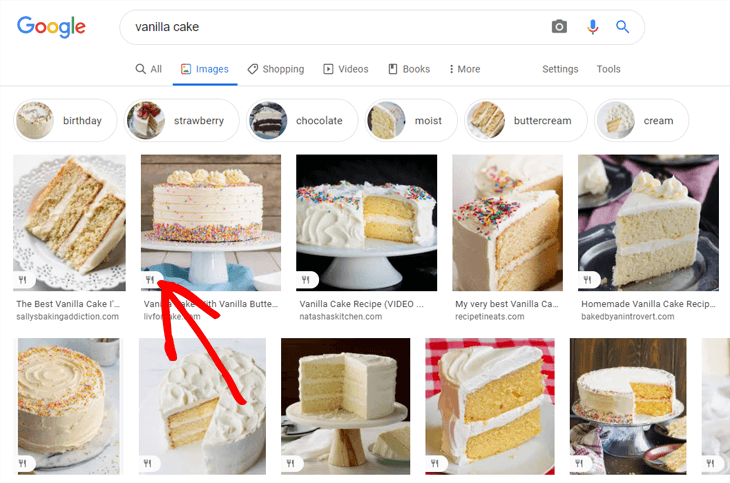
Para ilustrar melhor, aqui está um exemplo dos resultados da pesquisa de imagens no Google para ‘bolos de chocolate saborosos’:

Como você pode ver, todas as imagens têm descrições abaixo delas. E o Google usa o título e a descrição de SEO da sua página para gerá-los.
É por isso que suas imagens precisam estar relacionadas ao seu título e descrição. Se você quiser saber como editar facilmente seu título de SEO, confira nosso guia sobre como alterar o título de SEO no WordPress .
6. Desativar páginas de anexos
O WordPress cria uma página para todas as imagens que você carrega em suas postagens e páginas. Chama-se página de anexos.
A única coisa que esta página faz é mostrar uma versão maior do seu mago, o que na verdade pode prejudicar seu SEO. Os mecanismos de pesquisa consideram as páginas com pouco ou nenhum texto como de baixa qualidade ou ‘conteúdo fino’.
Felizmente, é fácil desativar as páginas de anexos em seu site WordPress. E a maneira mais fácil de fazer isso é instalando e ativando o melhor plugin WordPress SEO do mercado, All in One SEO (AIOSEO).
Desativar as páginas de anexos de imagem também é uma ótima maneira de eliminar parâmetros de URL desnecessários em seu site. Eliminá-los é uma excelente maneira de aumentar a eficiência do rastreamento em seu site.
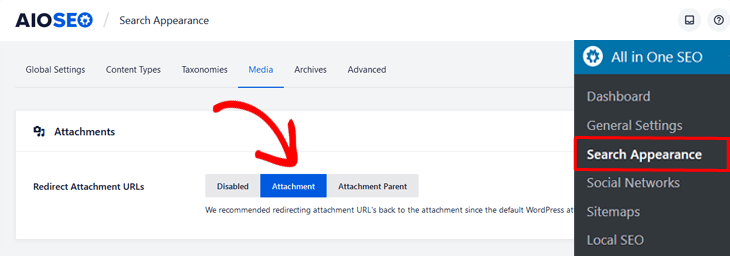
Depois de ativar o AIOSEO, ele desativa automaticamente os URLs de anexos. Você também pode desativá-los manualmente visitando All in One SEO » Search Appearance e clicando na guia Media .

Certifique-se de que a opção Redirecionar URLs de anexos esteja definida como Anexo e pronto!
7. Defina as dimensões da sua imagem
Você deve redimensionar suas imagens para caber no conteúdo do blog da sua página. Mesmo que seu site ocupe toda a largura da tela, a seção do blog tem uma largura máxima definida. E o uso de imagens maiores retardará o carregamento da página e afetará negativamente seu SEO.
Por exemplo, se a largura máxima do seu blog for 706px, suas imagens nunca serão exibidas com largura superior a 706px. E se você tiver um site responsivo, o navegador redimensionará imagens com mais de 706px para caber na tela.
Pelo menos isso faz seu site parecer bom, certo?
Bem, há um problema…
…ao usar imagens grandes, o navegador ainda precisa carregar sua imagem em tamanho real. Pior ainda, imagens grandes são pesadas em tamanho de arquivo e reduzirão a velocidade de carregamento da página.
É por isso que você deve redimensionar e fazer upload de suas imagens para a largura máxima do seu blog ou página. Felizmente, é fácil verificar isso.
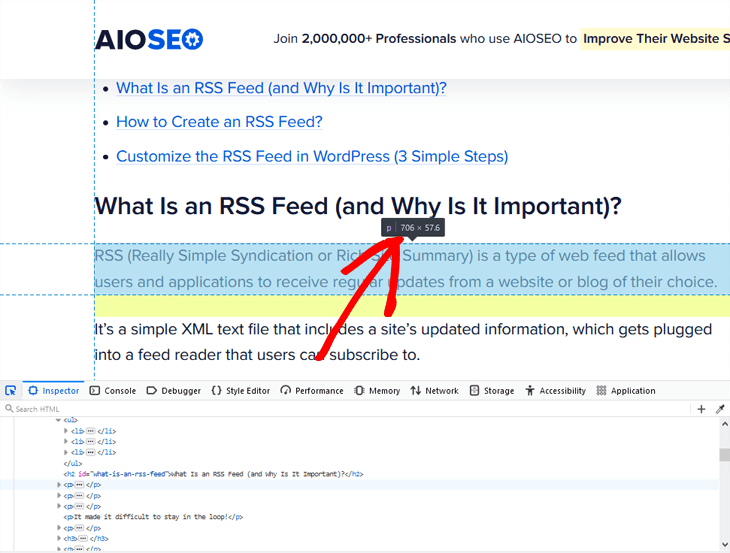
Para começar, vá para as configurações do Web Developer no seu navegador e clique na ferramenta Inspector . Em seguida, basta passar o mouse sobre a coluna que deseja verificar e uma caixa preta com as dimensões aparecerá.

Como você pode ver, a largura do blog da AIOSEO é de 706px, que é a largura máxima em que nossas imagens devem ser carregadas para não retardar o carregamento da página .
8. Escolha o formato de imagem correto
Como acabamos de explicar, as imagens geralmente tornam seu site grande em tamanho de arquivo e muito pesado. Seu site não carregará rápido o suficiente para os visitantes esperarem por ele.
Em vez disso, eles escolherão outro site que está carregando mais rápido e você perderá tráfego e clientes em potencial. Isso também prejudicará seus rankings nos mecanismos de pesquisa, pois sua taxa de rejeição aumentará.
Dependendo do formato de imagem usado, o tamanho do arquivo de imagem será maior ou menor. Isso também afetará a qualidade de suas imagens.
Os tipos de arquivo de imagem mais comuns são JPG, PNG e GIF. Cada um deles serve a seu propósito, dependendo de quais imagens você está criando ou enviando para seu site:
- JPG é melhor para gráficos de sites que têm muitos tons de cores
- PNG é melhor quando você quer alta qualidade e tamanho não é um problema
- GIF é para animações ou imagens em movimento
JPGs são geralmente menores em tamanho de arquivo do que PNGs e GIFs. No entanto, o PNG é melhor para imagens de alta qualidade, como capturas de tela, desenhos e imagens com texto em que você precisa manter a qualidade da imagem.
9. Crie um Sitemap de imagem
Você pode ajudar o Google a indexar e rastrear suas imagens mais rapidamente criando um mapa do site de imagens.
Ao usar o AIOSEO, criar um sitemap de imagem XML é tão fácil quanto um passeio no parque. Na verdade, todas as imagens do seu site são automaticamente incluídas no mapa do site XML. E essa função é chamada de Sitemap de imagem.
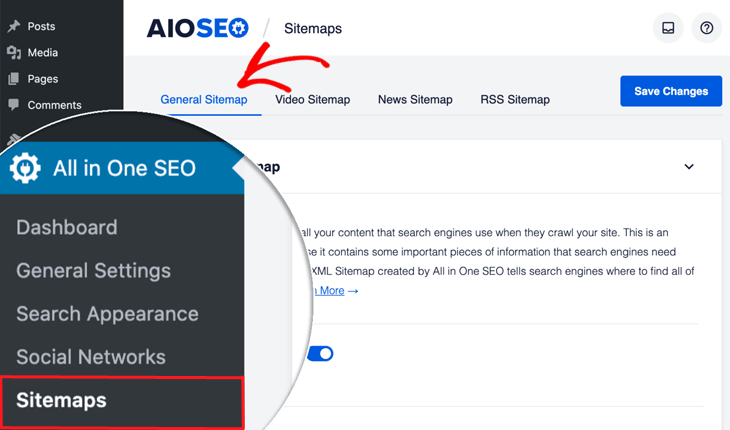
Tudo o que você precisa fazer é ativar o AIOSEO e ele cria automaticamente um mapa do site para você. Você pode verificar se ele está ativado navegando até Sitemaps no menu All in One SEO e clicando na guia General Sitemap .

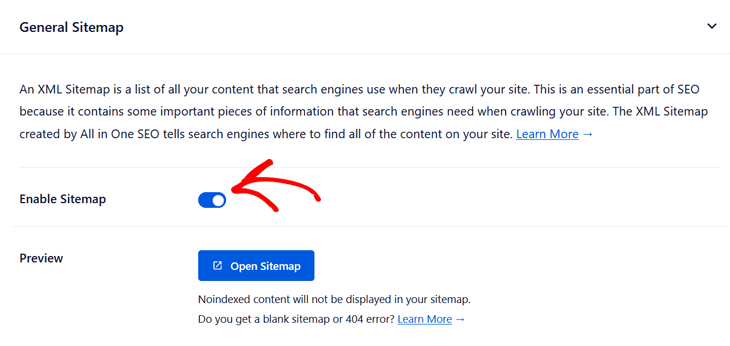
Isso abrirá a janela General Sitemap, onde você pode ver que Enable Sitemap está ativado.

Tão simples como isso!
Se você quiser saber como personalizar seu mapa do site e excluir determinadas imagens ou conteúdo, confira nosso guia sobre como criar um mapa do site no WordPress .
Além disso, verifique se suas imagens não estão bloqueadas pelo arquivo robots.txt. Se você não quiser que o Google rastreie suas imagens, poderá desativá-las usando o robots.txt. Para obter mais detalhes, visite nosso guia sobre como editar facilmente um arquivo robots.txt no WordPress .
10. Use dados estruturados de imagem para classificar rich snippets
Se você adicionar marcação de esquema ou dados estruturados ao seu site, o Imagens do Google poderá mostrar suas imagens como resultados aprimorados com um selo em destaque sobre o assunto de sua página.
Veja um exemplo de quando a marcação de esquema de receita é adicionada ao seu site:

Como você pode ver, ele mostra um emblema proeminente com um garfo e uma faca indicando que é uma receita. Isso fornece aos usuários mais informações sobre sua página, o que aumentará sua CTR (taxa de cliques) e direcionará mais tráfego orgânico para seu site.
O Imagens do Google é compatível com marcação de esquema para:
- Produtos
- Vídeos
- Receitas
Você pode facilmente adicionar marcação de esquema ao seu site e obter esses resultados ricos e bonitos usando o AIOSEO. Para saber como fazer isso, você pode conferir nosso guia sobre como adicionar rich snippets ao WordPress .
11. Adicione miniaturas do Facebook e cartões do Twitter
Outra maneira de direcionar mais tráfego para seu site é utilizando seus perfis de mídia social. E um primeiro passo é garantir que as imagens certas sejam mostradas quando compartilhadas nas redes sociais.
Com o AIOSEO, você pode otimizar suas imagens e controlar como elas ficam quando seu conteúdo é compartilhado no Twitter e no Facebook. Você pode fazer isso facilmente adicionando Twitter Cards e miniaturas do Facebook ao seu site.
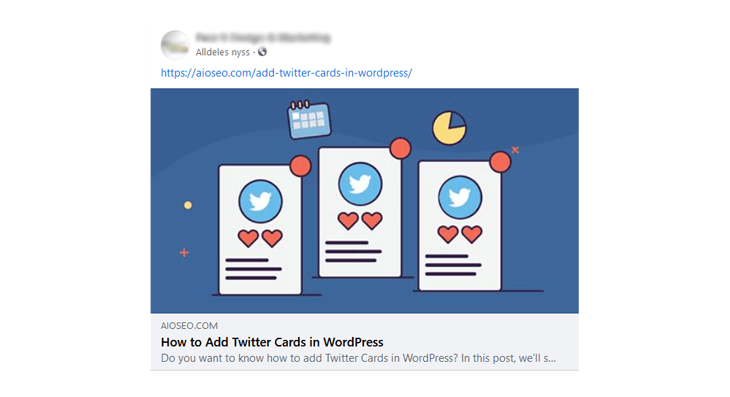
Por exemplo, veja como fica uma de nossas postagens depois de escolher qual miniatura é usada quando é compartilhada no Facebook:

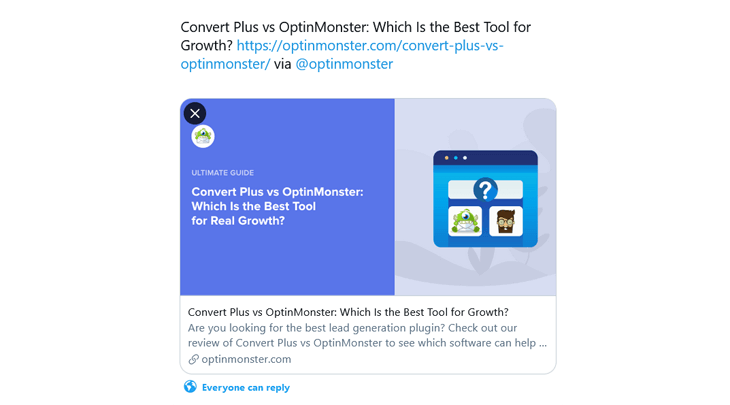
E aqui está um cartão do Twitter quando a postagem do OptinMonster é compartilhada no Twitter:

12. Comprima suas imagens para reduzir o tamanho do arquivo

Como mencionado, a velocidade do site é crucial para SEO. O Google confirmou que é um fator de classificação tanto no desktop quanto no celular. E isso também é verdade para a pesquisa de imagens.
A partir de maio de 2021, o Google fará com que a velocidade de carregamento do site faça parte de seus Core Web Vitals. Esses são fatores que o Google considera importantes para oferecer aos usuários a melhor experiência ao visitar seu site. Por exemplo, ele analisará a velocidade, a capacidade de resposta e a rapidez com que elementos diferentes, como imagens e fontes, são carregados.
O primeiro passo para otimizar suas imagens para a velocidade do site é comprimi-las. E você pode usar serviços gratuitos, como:
- TinyPNG para arquivos PNG e JPG
- CompressJPEG para arquivos JPG
- Optimizilla para arquivos PNG e JPG
Isso pode reduzir o tamanho do arquivo de imagem em 70% ou mais, impactando positivamente a velocidade do seu site.
13. Carregue suas imagens com preguiça

Se você tiver muitas imagens e conteúdo em seu site, é sempre bom usar o carregamento lento .
O carregamento lento mostra as imagens em sua página apenas quando elas estão visíveis para o usuário enquanto ele rola o conteúdo para baixo. Isso torna a comunicação entre seu site e o servidor mais eficiente, o que faz com que sua página carregue mais rápido.
Veja o que o Google diz sobre carregamento lento:
“O carregamento lento pode acelerar significativamente o carregamento em páginas longas que incluem muitas imagens abaixo da dobra, carregando-as conforme necessário ou quando o conteúdo principal terminar de carregar e renderizar.”
Adivinha…
…se você estiver usando o WordPress 5.4 e versões mais recentes, ele carregará suas imagens com preguiça por padrão. Portanto, você não precisa se preocupar em instalar um plugin de carregamento lento.
No entanto, se você deseja adicionar carregamento lento para outros elementos HTML, como iframes, vídeos e imagens de plano de fundo, você pode usar um plug-in de carregamento lento como o WP Rocket para acelerar ainda mais o carregamento da página.
14. Use imagens responsivas
O uso de imagens responsivas permite que seu site mostre uma imagem maior e de maior resolução em sua área de trabalho. Ele também permite que sites móveis mostrem uma imagem ampliada em dispositivos móveis e reduz o tamanho da imagem, aumentando a velocidade de carregamento de uma página.
Se você estiver usando o WordPress, não precisa se preocupar com isso. O WordPress torna suas imagens responsivas automaticamente após carregá-las e as mostra em diferentes tamanhos em seu site.
Dito isso, se você quiser saber como suas imagens afetam a velocidade do seu site, você pode testar isso usando a ferramenta PageSpeed Insights do Google.
15. Instale um plug-in de cache

O cache do navegador pode ajudar a acelerar seu site armazenando alguns dos arquivos maiores em seu site, incluindo imagens, localmente no navegador do usuário.
Um plug-in de cache faz uma cópia de sua página após o carregamento da primeira página e, em seguida, exibe essa versão em cache para outros usuários.
Por exemplo, o WP Rocket oferece um conjunto abrangente de ferramentas para ajudar a acelerar seu site, como cache de página e pré-carregamento.
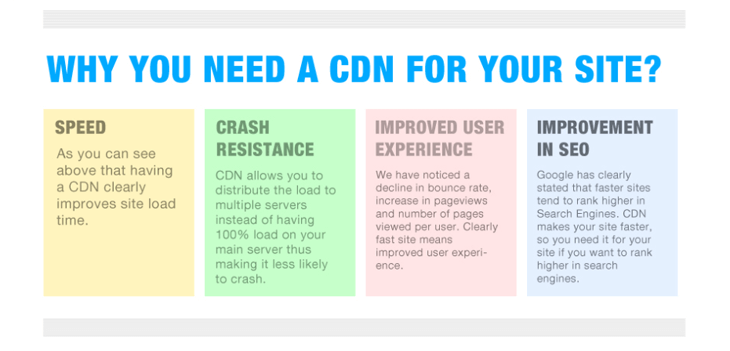
16. Sirva suas imagens por meio de um CDN de imagem

Se você quer agilizar ainda mais o seu site, você deve usar uma imagem CDN (Content Delivery Network).
Ele escolhe uma versão em cache de sua imagem do servidor mais próximo de sua localização geográfica. Isso irá acelerar o seu site, pois limita o número de saltos de internet necessários para exibir sua imagem do seu servidor original (seu provedor de hospedagem na web).
Para saber mais sobre o CDN e como conectar seu site, você pode conferir o guia do WPBeginner sobre como instalar e configurar o WordPress CDN .
17. Torne seu site compatível com dispositivos móveis
Por que isso é importante para o SEO de imagem, você pode pensar?
Porque a ascensão dos dispositivos móveis tornou o fracasso em cuidar do SEO móvel uma sentença de morte. O Google não mostrará seu conteúdo na pesquisa de imagens se seu site não estiver otimizado para celular. Na verdade, o Google agora tem um índice mobile-first e classifica os sites compatíveis com dispositivos móveis mais altos.
A maneira mais fácil de tornar seu site compatível com dispositivos móveis é usar um tema WordPress responsivo que se adapte a diferentes tamanhos de tela e dispositivos. Para encontrar um tema responsivo, visite o post do WPBeginner sobre os 44 melhores temas responsivos do WordPress .
18. Prepare-se para a pesquisa visual do Google Lens

Se você estiver executando, por exemplo, uma loja de comércio eletrônico ou um restaurante, precisará se preparar para a pesquisa visual do Google Lens .
O Google Lens é a nova ferramenta de reconhecimento de imagem do Google. Ele permite que os usuários toquem e segurem uma imagem no aplicativo do Google ou no navegador Chrome no Android para encontrar onde podem comprar um produto ou pedir uma refeição.
Esse recurso também será adicionado em breve ao aplicativo do Google no iOS. Portanto, pode ser uma boa ideia otimizar suas imagens para o Google Lens.
Agora, isso fez você se sentir sobrecarregado?
Na verdade é mais fácil do que parece…
…se você usar todas essas dicas para otimizar suas imagens no WordPress, vai demorar muito.
Esperamos que este post tenha ajudado você a entender por que o SEO de imagem é importante e como você pode aproveitar o SEO de imagem para melhorar as classificações nas Imagens do Google e direcionar mais tráfego para seu site.
Via: https://aioseo.com/











![O Que Não Pode Faltar em uma Loja Virtual Profissional [+ Checklist Completo 2025]](https://www.henriqueguimaraes.com/wp-content/uploads/2025/04/O-Que-Nao-Pode-Faltar-em-uma-Loja-Virtual-Profissional-Checklist-Completo-2025-1024x613.webp)

![Como Exportar e Importar Posts, Páginas e Mídias de um WordPress para outro [Rápido e Fácil]](https://www.henriqueguimaraes.com/wp-content/uploads/2025/03/Como-Exportar-e-Importar-Posts-Paginas-e-Midias-de-um-WordPress-para-outro-Rapido-e-Facil-1024x408.jpg)